Using child themes to customize your site
When you purchase one of my themes I provide an installation guide and an additional, separate child theme you can download an install. Ever wondered what this child theme is? In this post, I’ll outline why you should use the child theme and how to make use of it.
What’s a child theme?
A child theme is a theme that inherits all of the code of its “parent” theme. It allows you to add custom styles, overwrite templates and change your site design without touching the parent theme’s code.
Using the child theme provides the following benefits:
- If you ever contact me for support and need a minor change to the theme, it’s much easier for me to help you out if you’re using a child theme.
- You can overwrite small pieces of the theme, like adding content to the homepage, without having to wade through all of the parent theme’s files.
- Making your customizations in a child theme makes it easy to keep track of what you’ve changed. When an update to the parent theme is available, you won’t lose any of the changes you’ve made in a child theme.
Take a look at the Codex for a more technical explanation.
This tutorial is aimed at developers who can write a little bit of HTML and CSS code, and who are familiar with WordPress template files. If you’re an end-user, you may not gain much from the rest of this post.
How does it work?
Let’s take a look at the child theme that comes with The Spot. Once you unzip the child theme, you’ll see only two files in thespot-child theme directory.

One of them is just the screenshot you see in the theme browser. The other is a style.css file that’s mostly empty:
/* * Theme Name: The Spot Child Theme * Theme URI: https://themeofthecrop.com * Description: A child theme for The Spot WordPress theme. Use this theme to make customizations. * Version: 1.0 * Author: Theme of the Crop * Author URI: https://themeofthecrop.com * Template: thespot * Tags: one-column,two-columns,right-sidebar,responsive-layout,accessibility-ready,custom-colors,custom-header,custom-menu,featured-images,full-width-template,microformats,sticky-post,theme-options,threaded-comments,translation-ready * Text Domain: thespot-child * License: GNU General Public License v2.0 or later * License URI: http://www.gnu.org/licenses/gpl-2.0.html */ /* =Theme customization starts here -------------------------------------------------------------- */
There’s only one line in there that you need to notice:
* Template: thespot
This tells WordPress that this theme is a child of thespot theme. When you have this child theme activated, WordPress will first look inside your child theme. If it doesn’t find a template file there, it will automatically load one from the parent theme.
Since we have an empty child theme, WordPress will always load all of the templates from the parent theme.
Let’s change that.
Overriding template files
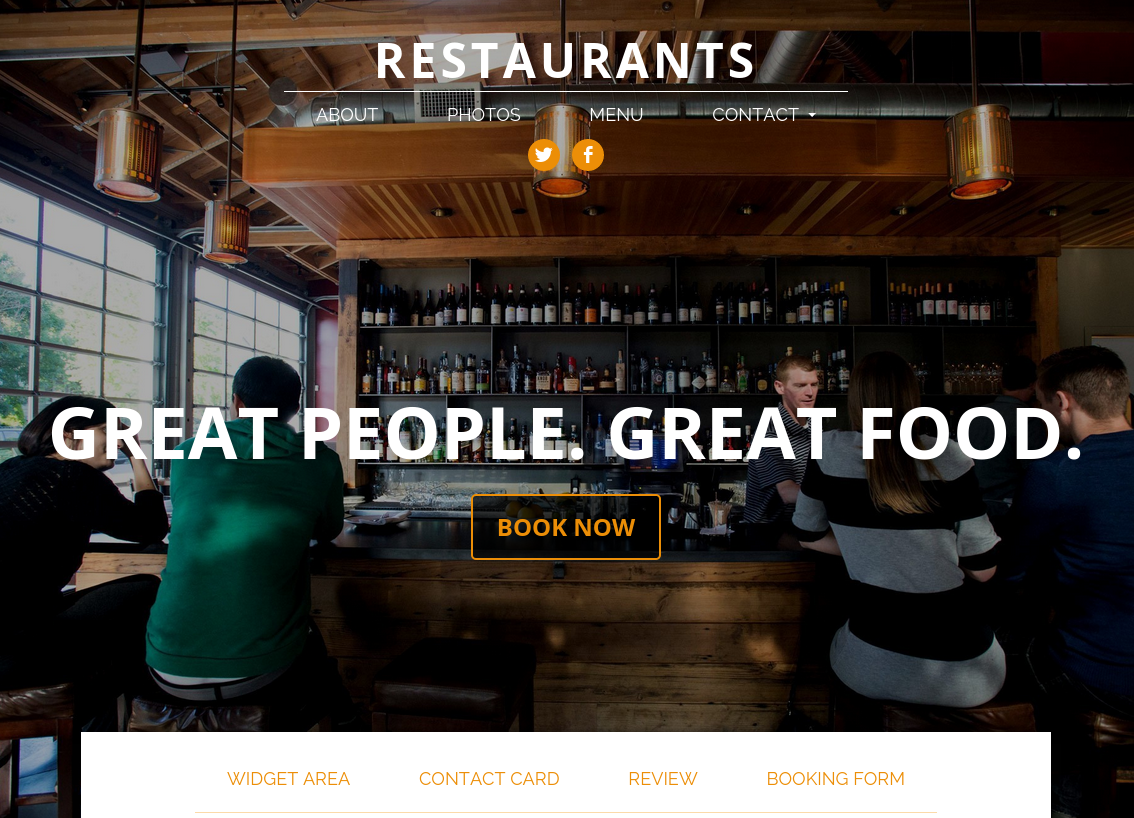
The Spot comes with a very direct, focused call to action on the homepage. There’s a short phrase followed by a single link target to funnel users to your most valuable conversion — such as booking a table or viewing the menu.

Keeping your calls to action focused and clear is important. But maybe your client also caters events and that business stream is just as valuable as their restaurant service. Now you’ve received a request to have two buttons on the homepage.
If you’re a web developer or digital marketer, you probably get these requests all the time from clients. You’ve set up the site they requested and it’s just right — except for one minor change you can’t make through the theme options. Child themes are very valuable in these situations.
The call to action is defined in a special template file, called front-page.php. If you open the parent theme directory, /thespot/, you’ll find that file. Go ahead and copy the file over to your child theme and open it up in a text editor.
You’ll find the call to action in this code:
<div class="call-to-action"> <?php if ( !empty( get_theme_mod( 'cta_text' ) ) : ?> <div class="phrase"><?php echo get_theme_mod( 'cta_text' ); ?></div> <?php endif; ?> <?php if ( !empty( get_theme_mod( 'cta_btn', '' ) && !empty( get_theme_mod( 'cta_target', '' ) ) : ?> <a href="<?php echo get_permalink( get_theme_mod( 'cta_target' ); ?>" class="button"> <?php echo get_theme_mod( 'cta_btn' ?> </a> <?php endif; ?> </div>
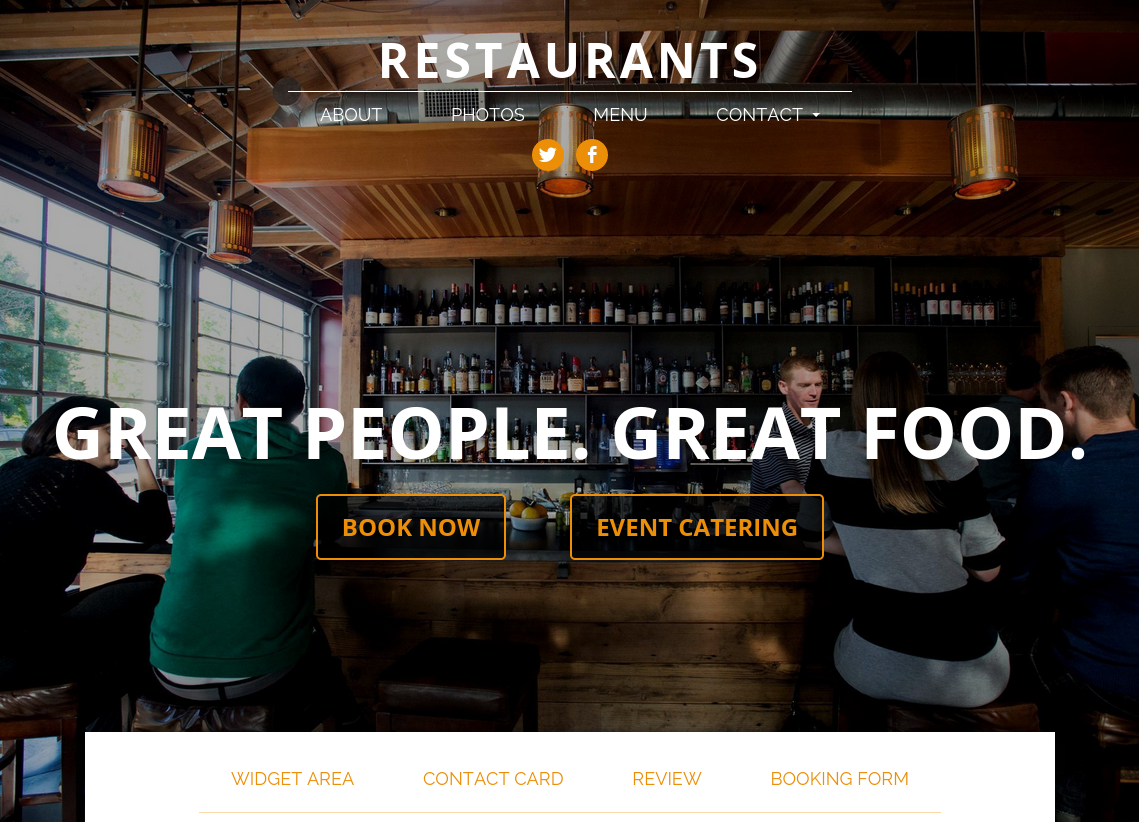
Let’s add a second button there to our catering page, which we’ll say has an ID of 100.
<div class="call-to-action"> <?php if ( !empty( get_theme_mod( 'cta_text' ) ) : ?> <div class="phrase"><?php echo get_theme_mod( 'cta_text' ); ?></div> <?php endif; ?> <?php if ( !empty( get_theme_mod( 'cta_btn', '' ) && !empty( get_theme_mod( 'cta_target', '' ) ) : ?> <a href="<?php echo get_permalink( get_theme_mod( 'cta_target' ); ?>" class="button"> <?php echo get_theme_mod( 'cta_btn' ?> </a> <?php endif; ?> <a href="<?php echo get_permalink( 100 ); ?>" class="button button-alt"> Event Catering </a> </div>
Now we’ve got two buttons. The original call to action and a second button beside it linking to our catering page.

Making use of the child theme’s style.css file
The child theme also gives you a convenient place to add your CSS customizations. This is the most common change that people make and most of the time they change the parent theme’s style.css file.
You can do it that way. But you shouldn’t.
Tampering with the parent theme’s files creates chronic problems trying to keep track of these changes as new versions of the theme come out. I’ll bet if you’ve made changes to a parent theme for one of your clients before, you’ve also passed on updates you could have run because you didn’t want to deal with the hassle.
This can become a security problem or lead to bugs down the road as WordPress software evolves.
Remember that style.css file that the child theme already had? You may have noticed the following line:
/* =Theme customization starts here -------------------------------------------------------------- */
You can add any custom styles you want below this line and they’ll be loaded in addition to the parent theme’s styles.
If you copied my code exactly to create the second call to action button, you may have noticed we assigned a unique class to our button:
<a href="<?php echo get_permalink( 100 ); ?>" class="button button-alt">
That button-alt class can be used to customize the style of the second button. At the bottom of your style.css file, add the following:
.call-to-action .button-alt {
color: #CDD864;
border-color: #CDD864;
}
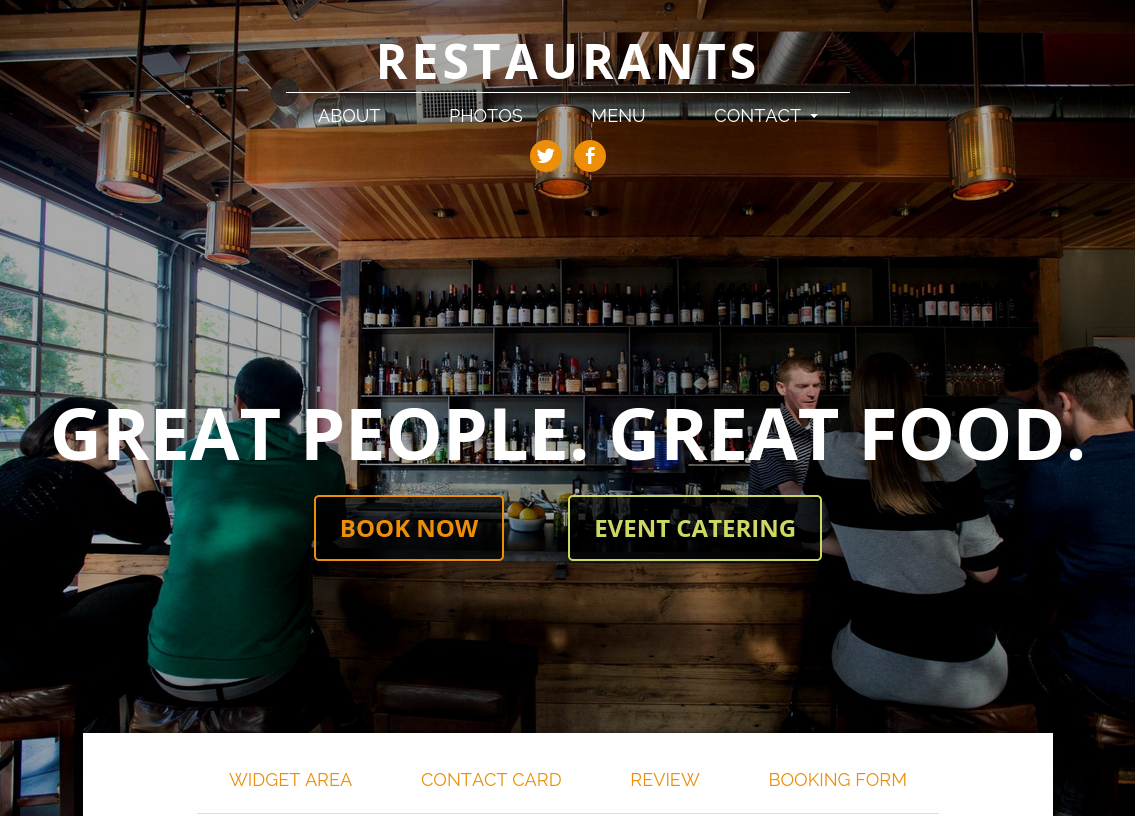
Once you’ve saved that file and uploaded it with your child theme, you should see your second button has a different color:

Customizing your theme the right way
I see a lot of my customers going in and modifying the theme’s files directly — whether that’s adjusting the CSS code or tinkering with the template files. By making your changes in the child theme I’ve provided you’ll make it much easier to maintain in the future.
And when you run into trouble with a change you’re trying to make, and send me a support request, you’re much more likely to get a bit of code or a template file sent your way if you’re already on a child theme.
So keep this in mind the next time you’re setting up a new site.



