Customize your restaurant menu with templates
The Five Star Restaurant Menu WordPress plugin includes a powerful template system that you can use to quickly customize the layout of your restaurant menu.
In this tutorial, we’ll introduce you to the templates and walk you through a quick example of how you can use them in your own themes to get the style just the way you want it. To follow along, you should be familiar with editing theme templates in WordPress.
Where are the templates?
You can find the existing templates in the plugin directory, under /wp-content/plugins/food-and-drink-menu/fdm-templates/.
When the plugin builds your restaurant menu, it will automatically pull the different templates together as needed, then output the HTML code.
To make your own templates that override these defaults, you just need to create identical files under an fdm-templates directory in your (child) theme. So, if you wanted to override the menu-section.php file, you would copy the file from the plugin to /path/to/your/theme/fdm-templates/menu-section.php.
Modify the menu section header
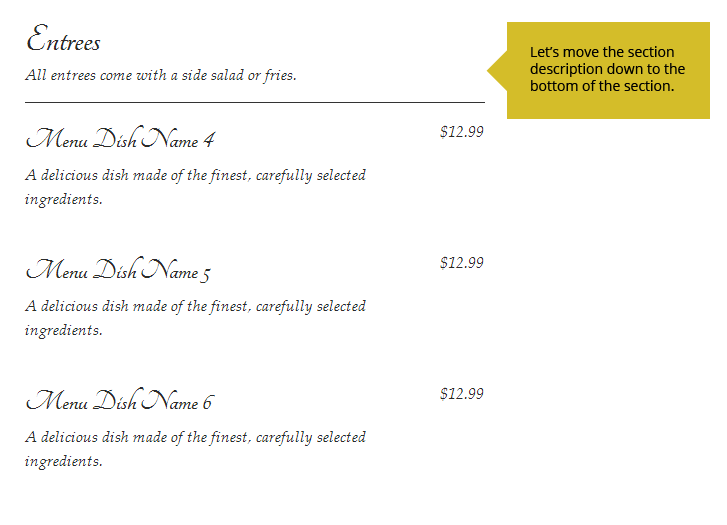
In this tutorial, I’ll show you how to change the menu section template so that the description text appears at the bottom of the section instead of the top. Here’s what the section looks like by default.

So, if you haven’t yet, copy the menu-section template from the plugin folder at /wp-content/plugins/food-and-drink-menu/fdm-templates/menu-section.php. Place a copy of this file in your theme at /path/to/your/theme/fdm-templates/menu-section.php. When the plugin loads a template, it will look first in your theme’s /fdm-templates/ directory.
Are you an advanced WordPress developer? Look for the “fdm_template_directories” filter to add more template directories.
Once you’ve copied the file into the right location, open it up in a text editor to look at the code. It should look like this:
<ul <?php echo fdm_format_classes( $this->classes ); ?>> <li class="fdm-section-header<?php echo ($this->background_image_placement == 'background' ? ' fdm-section-background-image' : ''); ?>" id="fdm-section-header-<?php echo esc_attr( $this->slug ); ?>"> <?php if ( ( $this->background_image_placement == 'background' ) and $this->image_url ) : ?> <div class="fdm-section-header-image-area" style="background-image: url(<?php echo esc_attr( $this->image_url ); ?>); background-repeat: no-repeat; background-size: cover;"> <h3 class='<?php echo esc_attr( $this->title_class ); ?> h3-on-image'><?php echo esc_html( $this->title ); ?></h3> </div> <?php endif; ?> <?php if ( ( $this->background_image_placement == 'above' ) and $this->image_url ) : ?> <div class="fdm-section-header-image-area" style="background-image: url(<?php echo esc_attr( $this->image_url ); ?>); background-repeat: no-repeat; background-size: cover;"></div> <?php endif; ?> <?php if ( ( $this->background_image_placement == 'background' and $this->image_url == '' ) or $this->background_image_placement != 'background' ) : ?> <h3 class='<?php echo esc_attr( $this->title_class ); ?>'><?php echo esc_html( $this->title ); ?></h3> <?php endif; ?> <?php if ( $this->background_image_placement == 'below' and $this->image_url ) : ?> <div class="fdm-section-header-image-area" style="background-image: url(<?php echo esc_attr( $this->image_url ); ?>); background-repeat: no-repeat; background-size: cover;"></div> <?php endif; ?> <?php if ( $this->description ) : ?> <p><?php echo wp_kses_post( $this->description ); ?></p> <?php endif; ?> </li> <?php echo wp_kses( $this->print_items(), $this->allowed_tags ); ?> </ul>
If you’ve ever worked with theme templates, this should look familiar. It creates a list element for the section, adds the header with a title and description, and then prints all the items. Let’s modify this code so that the description appears in its own list element after the items. Here’s how it should look:
<ul <?php echo fdm_format_classes( $this->classes ); ?>> <li class="fdm-section-header<?php echo ($this->background_image_placement == 'background' ? ' fdm-section-background-image' : ''); ?>" id="fdm-section-header-<?php echo esc_attr( $this->slug ); ?>"> <?php if ( ( $this->background_image_placement == 'background' ) and $this->image_url ) : ?> <div class="fdm-section-header-image-area" style="background-image: url(<?php echo esc_attr( $this->image_url ); ?>); background-repeat: no-repeat; background-size: cover;"> <h3 class='<?php echo esc_attr( $this->title_class ); ?> h3-on-image'><?php echo esc_html( $this->title ); ?></h3> </div> <?php endif; ?> <?php if ( ( $this->background_image_placement == 'above' ) and $this->image_url ) : ?> <div class="fdm-section-header-image-area" style="background-image: url(<?php echo esc_attr( $this->image_url ); ?>); background-repeat: no-repeat; background-size: cover;"></div> <?php endif; ?> <?php if ( ( $this->background_image_placement == 'background' and $this->image_url == '' ) or $this->background_image_placement != 'background' ) : ?> <h3 class='<?php echo esc_attr( $this->title_class ); ?>'><?php echo esc_html( $this->title ); ?></h3> <?php endif; ?> <?php if ( $this->background_image_placement == 'below' and $this->image_url ) : ?> <div class="fdm-section-header-image-area" style="background-image: url(<?php echo esc_attr( $this->image_url ); ?>); background-repeat: no-repeat; background-size: cover;"></div> <?php endif; ?> </li> <?php echo wp_kses( $this->print_items(), $this->allowed_tags ); ?> <?php if ( $this->description ) : ?> <li class="fdm-section-footer"> <p><?php echo wp_kses_post( $this->description ); ?></p> </li> <?php endif; ?> </ul>
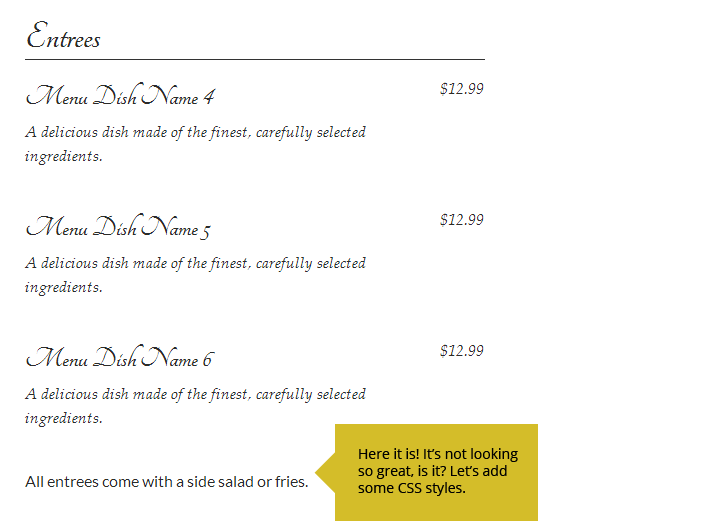
Now, if the section includes some description text, this will be printed after all of the items of that menu section. Here’s what it will look like:

If your section description is not appearing at the bottom, go back over the steps above. Make sure you’ve got the template in the right place in your theme’s directory.
Touch up the CSS style
Now, we’ve got our custom template loading, but the description looks a little out of character down there. You can touch this up by adding the following CSS rules to your theme’s style.css file:
.fdm-section .fdm-section-footer {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, "Times New Roman", serif;
font-style: italic;
padding: 0.5em;
background: #eee;
}
.fdm-section .fdm-section-footer p {
margin-bottom: 0;
}
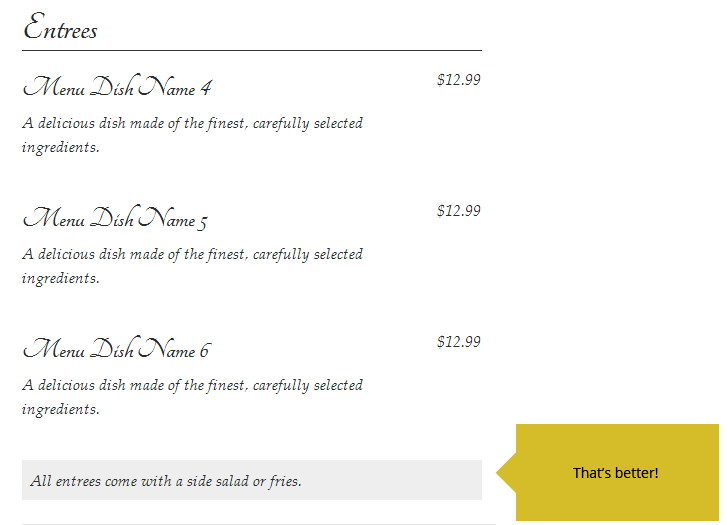
Once these styles are loaded, it should look like this.

Conclusion
That’s all there is to it! Take a close look at all the template files you’ll find in Five Star Restaurant Menu. There are templates to cover each aspect of your restaurant menu, from sections and items to individual elements like titles, descriptions and prices.
If you’re an advanced WordPress developer, take a look under the hood. There are lots of hooks to customize every aspect of your restaurant menu display, add new types of data, remove existing data and more.